全名是 去中心化應用程式(Decentralized Application, DApp) ,簡單來說就是後端使用區塊鏈技術的應用程式。跟採用 Client-Server 的應用相比, DApp 的資料是分散在區塊鏈中的每個節點,而不是由供應商掌握所有資訊,供應商無法任意篡改資料,一方面是區塊鏈具有不易竄改性,一方面是資料為透明公開的,根本沒有私下動手腳的空間。這樣說好像沒什麼說服力,那我來說個真實案例好了:曾經有發生過某知名遊戲資料回溯的事件,玩家們向公司求償,但公司僅說 沒有電磁紀錄 ,造成大量玩家權益受損!對!我也是受害玩家![]()
如果用區塊鏈技術的話,有資料就是有資料,不會發生沒有電磁紀錄這種事情,所以可以感受到 DApp 的重要性了吧!
我們說 DApp 是後端使用區塊鏈技術的應用程式,但究竟是如何讓前端與區塊鏈做溝通呢?我們先來看看一般的 Client-Server 架構是如何運作的,再來看看 DApp 的架構及運作有什麼相似與不同的。
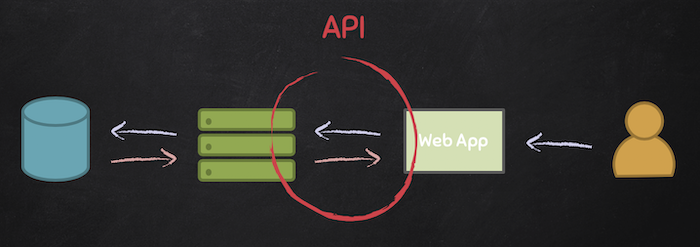
一般的應用架構大概是有一個後端伺服器負責操作資料庫,當使用者透過 API 請求資料時,伺服器會從資料庫找出對應的資料傳給使用者:
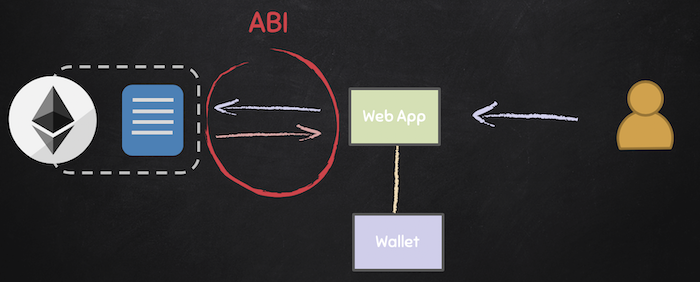
而 DApp 取得資料是從區塊鏈中獲得,不會經過後端資料庫來存取資料。我們前面有提到智能合約存在區塊鏈中,是透過 ABI 來溝通,但要連上區塊鏈的話就必須要有個錢包軟體或專用瀏覽器來連上,並管理自己的帳戶:
目前 DApp 都是以 Web 的形式為主,我們剛剛說要使用錢包軟體或專用瀏覽器來連上區塊鏈,但 Web 要與錢包軟體互動進而呼叫智能合約則需要靠函式庫來完成,以太坊官方有推出一個專門用來開發 DApp 的 JavaScript 函式庫,叫做 web3.js 。當然不想使用 web3.js 還有其他的選擇,像是知名錢包軟體 Metamask 推薦的 ethjs。不過我們後面還是會使用 web3.js 來做開發,畢竟是最大宗的以太坊函式庫!
現在前端框架跟函式庫十分多樣,像是:Angular、React、Vue。再來的篇章我們將會用 Google 推動的 Angular 框架來進行 DApp 開發。有前端開發經驗的人應該對 Angular 這個名字不陌生吧,不過不是說很老舊的 AngularJS 而是使用 TypeScript 的 Angular ,這邊要稍微釐清一下,兩者不僅寫法差很多,效能也差許多, Angular 是 AngularJS 經過大改版後的產物,目前已經更新到第八版。因為我們這篇不是介紹 Angular ,所以就簡單說明。 Angular 是模組化的框架,使用 Angular 建立的網站都是由一個一個元件組成,在開發時經常使用 AngularCLI 來產生 component 、 service 、 module 等。
常見指令如下:
指令|功能
---------------------------------------------------------|ng g c 路徑/元件名稱|在指定路徑下產生指定名稱之 Component|ng g s 路徑/service名稱|在指定路徑下產生指定名稱之 Service|ng g m 路徑/模組名稱|在指定路徑下產生指定名稱之 Module|ng g i 路徑/介面名稱|在指定路徑下產生指定名稱之 Interface|ng g class 路徑/類別名稱|在指定路徑下產生指定名稱之 Class|
了解 DApp 的概念以及運作架構,並且了解有專用的函式庫來處理 DApp 的大小事,也因為開發 DApp 的同時需要開發 Web ,所以我選擇使用 Angular 來開發,並將常用的 CLI 指令交代一下,如果對於 Angular 有興趣的人,可以看看Leo大大寫的Angular深入淺出系列!
